"etc/sigil"에 해당되는 글 - 3건
Post
epub 만들 때 실수할만한 것...바로 글자 간격이다.
p {line-height : 1.6em;} 이렇게 line-height에 간격을 줘야한다.
안그러면 줄간격이 1이 되어버리는데
그러면 위아래로 글자가 다닥다닥 붙여서 읽기 힘든 모양새가 된다.
물론 교보나 예사같은 epub 에서는 자동 글맞추기가 있어서 문제가 없긴 하지만
만약 원본으로 보기를 한다면 빼곡한 글자를 마주하게 될 것이다.
그러니 p 태그에 line-height 속성을 지정해주는 것이 좋다.
너무 크게 글자를 키울리 없으므로 읽기 쉬운 글자 크기에 맞춰 줄간격을 지정해주자
'etc > sigil' 카테고리의 다른 글
| Sigil 시길 전자책 만들기 에러(글자가 문단으로 안나뉘고 그대로 출력) (0) | 2024.02.06 |
|---|---|
| Sigil로 간편하게 전자책 만들기(부업, 투잡 추천) (0) | 2024.01.04 |
Post
다른 사람들은 잘 되는데 나만 이상한 상황이 발현되었다.
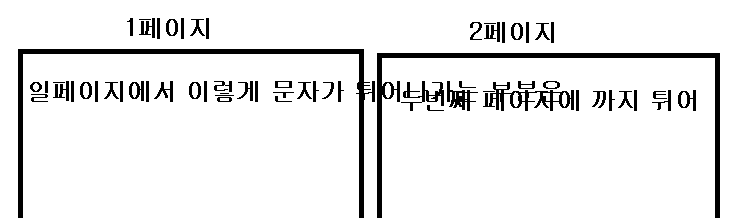
바로 글자가 너무 길면 다음 페이지로 넘어가는 현상!!!

이렇게 1페이지 글자가 2페이지까지 튀어나온다;;;;ㄷㄷㄷ
왜 샘플 예제는 괜찮은데 나만 이상하냐구!!!!
근데 이것저것 빼보고 넣어보고 하니까 원인을 발견했다.
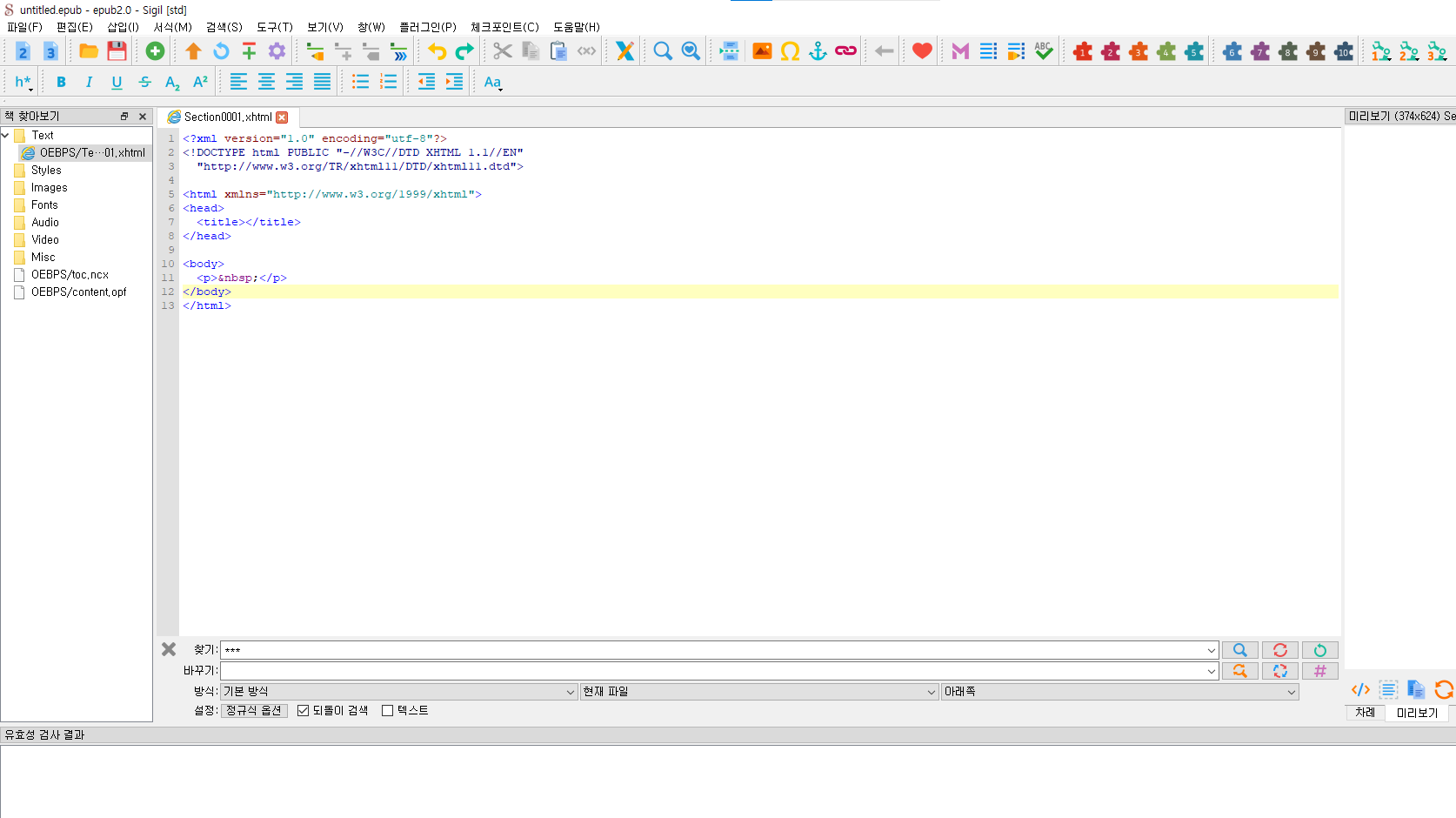
원인은 바로 style때문....
white-space: pre;">
white-space: pre 라고 설정되어 있어서 입력한 그대로 출력되게 되어 있었다.
white-space: pre; 부분을 삭제하고 나니까 해결되었다. 후...
전자책 만들기가 그냥 쉽다고만 생각했는데 처음보는 변수들이 자꾸 발생한다.
뭐 전자책 만들기 뿐만 아니라 앞으로도 인생이 그렇겠지^^;;
물음표가 보라색인 오류?도 있었는데.. 이건 그냥 메모장에서 스타일 다 빼고 넣어서 해결보았다.
표지는 png, jpg 중에 뭘 사용할지도 고민해야할덧...
'etc > sigil' 카테고리의 다른 글
| [sigil강의]epub 만들 때 실수할만한 것 line-height (0) | 2024.08.03 |
|---|---|
| Sigil로 간편하게 전자책 만들기(부업, 투잡 추천) (0) | 2024.01.04 |
Post
Sigil로 간편하게 전자책 만들기(부업, 투잡 추천)
참 세상에는 다양한 투잡 방법이 있는 것 같다.
배민 커넥트, 두잇, 쿠팡이츠 배달파트너 같은 배달 알바를 하다가 sigil로 전자책을 만드는 부업도 있다는 걸 알게 되었다.
내가 전자책을 만들일이 있을까 싶지만 그냥 한번 해봄 ㅇㅇ
1. Sigil과 PageEdit 설치
https://sigil-ebook.com/sigil/download/
Download Sigil
Latest Windows x64 downloadLatest MacOS (Intel) downloadLatest MacOS (Arm64) downloadLatest CHECKSUMS file
sigil-ebook.com
https://sigil-ebook.com/pageedit/download/
Download PageEdit
Latest Windows x64 downloadLatest MacOS (Intel) downloadLatest MacOS (Arm64) downloadLatest CHECKSUMS file
sigil-ebook.com
시길은 전자책을 만드는 프로그램이고 PageEdit은 Sigil의 편집을 도와주는 플러그인이라고 생각하면 된다.
왜 플러그인이 필요한가? 그냥 시길만 사용해서 전자책을 만들면 에로사항을 맞딱들이기 때문이다.
<body></body>사이에 책 본문을 넣어줘야 한다. 근데 이걸 책을 쓴 메모장에서 그대로 붙여넣기 하면 html이 없이 그냥 붙여넣기가 되어 enter가 하나도 안 먹힌다!!!!
즉
내용1
내용2
라고 써도
내용1내용2 라고 붙여서 나오게 됨. 그럼 결국 한 줄마다 html을 써줘야한다는....
그래서 꼭 PageEdit을 설치해야한다.
2. Sigil 기본적인 사용법

1. pageEdit 설정: 편집-기본설정-일반설정-선호하는 외부 XHTML 편집기 설정에서
C:/Program Files/PageEdit/PageEdit.exe 선택.
그 후 메뉴에 외부 플러그인 버튼(파란색과 연필이 겹쳐진 엑스모양.)을 누르면 편집기가 나온다.
2. 페이지 복사: ctrl+enter
3. 목차 생성 단축키: CTRL+T
4. 메타데이터 설정: F8
5. 시길로 EPUB에 유효성 검사: F7
6. 표지 추가
images 폴더에서 기존 파일 추가를 한다음 표지 xhtml 클릭-시멘틱추가-표지(cover) 선택, 표지 이미지에도 그렇게 표지 선택
정말 간단하게 전자책이 완성되었다;;; 엔터가 안뛰워질땐 당황했지만 크게 어려운 거 없음;;;
그래도 전자책을 예쁘게 꾸미려면 css를 이것저것 손을 대줘야할 것 같긴하다!
'etc > sigil' 카테고리의 다른 글
| [sigil강의]epub 만들 때 실수할만한 것 line-height (0) | 2024.08.03 |
|---|---|
| Sigil 시길 전자책 만들기 에러(글자가 문단으로 안나뉘고 그대로 출력) (0) | 2024.02.06 |