"전자책만들기"에 해당되는 글 - 2건
Post
epub 만들 때 실수할만한 것...바로 글자 간격이다.
p {line-height : 1.6em;} 이렇게 line-height에 간격을 줘야한다.
안그러면 줄간격이 1이 되어버리는데
그러면 위아래로 글자가 다닥다닥 붙여서 읽기 힘든 모양새가 된다.
물론 교보나 예사같은 epub 에서는 자동 글맞추기가 있어서 문제가 없긴 하지만
만약 원본으로 보기를 한다면 빼곡한 글자를 마주하게 될 것이다.
그러니 p 태그에 line-height 속성을 지정해주는 것이 좋다.
너무 크게 글자를 키울리 없으므로 읽기 쉬운 글자 크기에 맞춰 줄간격을 지정해주자
'etc > sigil' 카테고리의 다른 글
| Sigil 시길 전자책 만들기 에러(글자가 문단으로 안나뉘고 그대로 출력) (0) | 2024.02.06 |
|---|---|
| Sigil로 간편하게 전자책 만들기(부업, 투잡 추천) (0) | 2024.01.04 |
Post
다른 사람들은 잘 되는데 나만 이상한 상황이 발현되었다.
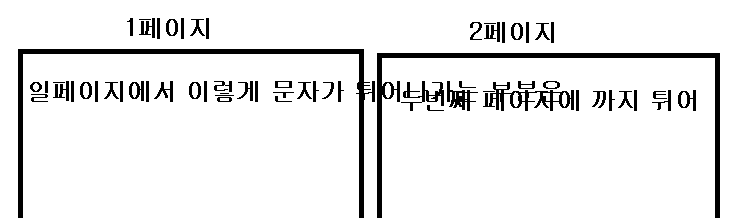
바로 글자가 너무 길면 다음 페이지로 넘어가는 현상!!!

이렇게 1페이지 글자가 2페이지까지 튀어나온다;;;;ㄷㄷㄷ
왜 샘플 예제는 괜찮은데 나만 이상하냐구!!!!
근데 이것저것 빼보고 넣어보고 하니까 원인을 발견했다.
원인은 바로 style때문....
white-space: pre;">
white-space: pre 라고 설정되어 있어서 입력한 그대로 출력되게 되어 있었다.
white-space: pre; 부분을 삭제하고 나니까 해결되었다. 후...
전자책 만들기가 그냥 쉽다고만 생각했는데 처음보는 변수들이 자꾸 발생한다.
뭐 전자책 만들기 뿐만 아니라 앞으로도 인생이 그렇겠지^^;;
물음표가 보라색인 오류?도 있었는데.. 이건 그냥 메모장에서 스타일 다 빼고 넣어서 해결보았다.
표지는 png, jpg 중에 뭘 사용할지도 고민해야할덧...
'etc > sigil' 카테고리의 다른 글
| [sigil강의]epub 만들 때 실수할만한 것 line-height (0) | 2024.08.03 |
|---|---|
| Sigil로 간편하게 전자책 만들기(부업, 투잡 추천) (0) | 2024.01.04 |