"etc/tistory"에 해당되는 글 - 7건
Post
소소하지만 확실한 공부법 소확공 책 리뷰
소소하지만 확실한 공부법 소확공 책 리뷰
소소하지만 확실한 공부법 소확공 책을 읽었다.
공부법으로는 최고의 책!!
재판 안하나??
가지지 못해서 너무 아쉽다ㅠㅠ
단순하게 요약하자면
도파민 공부법이다
일단 공부를 즐겨라!!기록으로 도파민이 나오게 하고, 다른사람에게 인정받으면 성장한다는 기쁨을 느낄 수 있다.
그렇게 즐겁게 인풋을 하고 그만큼 아웃풋을 낸다(3:7을 추천했지만 난 2:8 정도. 아웃풋이 8. 그리고 그걸 꾸준히 매일하면 더욱 효과가 좋다. 곁에서 피드백이 돌아오는 것도 중요하고 같은 걸 계속 잡고 있기 보다 여러가지를 조금씩 하는 편이 더 효율이 좋다고한다.)
결국 인풋>아웃풋>피드백을 바탕으로 무엇을 수정할지 정하고 인풋>아웃풋>피드백을 반복하라는 거다.
좀 길게 요약하자면
1) 매일 꾸준히하면 도파민이 더욱 원활해진다. 매일공부하는 습관을 들이자(몇분공부했는지 적기. 어느부분까지 했는지 적기)
2) 목적과 목표를 상세하게 정하라
3) 무언가를 배우고 공부하며 성장해나가는 과정에서 반드시 피드백이 필요하다. 지금 하는 방법이 올바른지 아닌지 알아챌 수 있기 때문이다. 그러므로 실제로 만날수 있고 자신 가까이에 있고 구체적인 피드백을 주는 사람이 있어야 한다.
4) 자기성장은 아웃풋 양에 비례한다. 인풋이 많아봐야 아웃풋 없으면 말짱 꽝, 장보를 사용하는 량이 아웃풋이다. 인풋을 하면 확실하게 아웃풋을 해야 한다. 애써 입력된 정보를 사용하지 않는 건 버리는 것과 마찬가지이다.
5) 아웃풋을 전제로 인풋을 한다. 책을 다 읽은 후 반드시 감상문을 쓰기로 하면 책을 읽는 깊이가 달라진다.
6) 인풋은 반드시 연습용이 아니라 실전일 것.
그 외에 일을 잘 하는 사람은 즐기면서 한다.
행복이란 도파민의 분비이다>자기 성장을 할 때 도파민이 증가한다. 해냈다는 성취감.(큰 돈을 번는 것이나 얻는 것은 순간적일 때 뿐. 사람은 성장에서 도파민을 느낀다)
나는 필사적으로 공부하고 있는데도 행복하지 않아라고 느낀다면 무엇을 어떻게 공부하고 있는지 다시 생각해봐야한다
이부분 진짜 맞는 것 같다. 돈으로 얻을 수 없는 성장의 기쁨...
나도 느껴보고 싶어ㅠㅠㅋㅋㅋ
아무튼 공부법에 대한 책으로는 최고인 것 같다.
'etc > tistory' 카테고리의 다른 글
| 구글 애드센스 수동 광고 추가 방법 (8) | 2024.11.14 |
|---|---|
| 티스토리 앵커 광고 위치 변경(왜 하단 광고만 되지?) (0) | 2024.06.13 |
| 애드센스 탈락 거절😭 애드센스 주의❗ 필요 단계일 때 해결법 (0) | 2023.10.20 |
| 티스토리 에드센스에 좋은 스킨으로 바꾸자! (0) | 2018.07.15 |
| 네이버에서 검색되도록 하는 법 (0) | 2018.07.08 |
| 티스토리 스킨 변경하는 법 (0) | 2018.07.08 |
Post
구글 애드센스 수동 광고 추가 방법
오랫동안 자동 광고를 쓰고 있었는데 안좋다는 걸 알게 되어
여러모로 티스토리 애드센스 구글 광고 붙이는 법을 찾아봤다.
뭔가 여러가지로 많이 변했다;;;
티스토리에 구글 광고 id 넣는 곳도 생겼더라...
생긴건지 내가 몰랐던건지 ㄸ
그래서 최근에는 어떻게 구글 애드센스 광고를 다는지
1) 사이드바 위치 오른쪽으로 변경
클릭이 쉽도록 오른쪽에 배치한다.
티스토리 관리자 페이지>스킨 편집>사이드바>사이드바 위치 좌측에서 우측으로변경
2) 사이드 바 광고 삽입
</s_ad_div> 아래에 상단광고 애드센스 광고를 직접 붙여주어도 되고
스킨 편집 창에서 맨 아래에 있는 애드센스 설정에서 수정해도 된다.
애드센스 Client ID, 메인 상단 대형 광고, 사이드 광고(Short), 사이드 광고(Long), 본문 하단 광고 id를 넣어준다.
3) 수동 광고
그런데 자동 광고는 느리다. 그래서 수동 광고가 좋다.
근데 수동광고하니까 광고 크기가 고정되어 있어서 불편함.
그래서 html 배너 출력에서 광고를 출력하던걸 빼고 사이드 광고 long 과 short를 넣었다
4) 본문 광고 수동 넣기
본문 중간 광고도 애드센스에서 너비 높이 300x250으로 생성.
티스토리 콘텐츠-서식 관리에서 html 로 바꾸고 아래 내용으로 광고 서식 추가
<div style="text-align:center;">
<script async src=" crossorigin="anonymous"></script>
<!-- 본문중간광고 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
광고 넣고 싶을 때 서식 불러오기하면 수동 광고를 넣을 수 있다!
아니 근데 결론은 그냥 자동 광고를 하기로 했다.
왜냐하면 자꾸 자동 광고를 꺼도 옆에 광고가 뜨는데
대체 어디서 설정을 한건지 못찾겠다ㅠㅠ;;;;
내가 원하는 위치에 광고삽입을 하고 싶은데 어디를고쳐야 할지 모르겠는 경우;;;
진심 html 편집으로 검색해도 없음...
나 옛날에는 티스토리에서 수정했는데...
라고 생각한 순간 불현듯 사이드바가 떠올랐고 사이드바엔 있다!!!
일단 본문 광고는 이미 심어둔게 있으니 그것만 빼고 위치 바꾸고 마무리 지어야지:)
(근데 수동광고 크기 안맞는거 진짜 안이쁜데 뭐 방법없나)
아 그리고 자동광고 빼면 이제까지 포스팅에 자동광고는 다 빼져서
유입줄어들것 같다...흠 그건 좀 아쉽 ㅠㅠ
일단 상단, 중간, 하단은 놔두기로 했다:)
'etc > tistory' 카테고리의 다른 글
| 소소하지만 확실한 공부법 소확공 책 리뷰 (0) | 2024.11.14 |
|---|---|
| 티스토리 앵커 광고 위치 변경(왜 하단 광고만 되지?) (0) | 2024.06.13 |
| 애드센스 탈락 거절😭 애드센스 주의❗ 필요 단계일 때 해결법 (0) | 2023.10.20 |
| 티스토리 에드센스에 좋은 스킨으로 바꾸자! (0) | 2018.07.15 |
| 네이버에서 검색되도록 하는 법 (0) | 2018.07.08 |
| 티스토리 스킨 변경하는 법 (0) | 2018.07.08 |
Post
티스토리 앵커 광고란?
티스토리 앵커 광고는 아래 하단에 뜨는데 접기 표시를 누르면 사라지는 그 광고를 말한다.
보통은 상단이 디폴트라고 하는데
나는 왜인지 pc로 할 때면 하단에 앵커 광고가 설정되었다;;;
솔직히...
접는거 너무 귀차나ㅠㅠㅠㅠㅠㅠㅠ
그리고 그런 블로그는 귀찮아서 내가 잘 안들어가게 되더라
그래서 폭풍검색하고 티스토리 앵커 광고를 상단으로 변경하고자했다.
대충 구글에 공식 문서 긁어왔다.
Example
<head>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" data-overlays="bottom" crossorigin="anonymous"></script>
</head>data-overlays="bottom"
은 바텀에만 광고를 추가하면 상단으로 한다는 표시다
상단이니까 top은 상단.
근데 pc라 그런가 더이상 광고가 아예 표시가 안된다.
근데 모바일 확인해도 상단 광고가 아니라 아예 광고가 안뜨는데??
나중에 보니 pc는 여전히 하단 광고만 뜸...
하단 광고 그만 보고싶다고ㅠㅠㅠㅠㅠㅠ
아무튼 이거 성공하면 다시 수정하는걸로...총총총...
'etc > tistory' 카테고리의 다른 글
| 소소하지만 확실한 공부법 소확공 책 리뷰 (0) | 2024.11.14 |
|---|---|
| 구글 애드센스 수동 광고 추가 방법 (8) | 2024.11.14 |
| 애드센스 탈락 거절😭 애드센스 주의❗ 필요 단계일 때 해결법 (0) | 2023.10.20 |
| 티스토리 에드센스에 좋은 스킨으로 바꾸자! (0) | 2018.07.15 |
| 네이버에서 검색되도록 하는 법 (0) | 2018.07.08 |
| 티스토리 스킨 변경하는 법 (0) | 2018.07.08 |
Post

최근에 여러 파이프라인을 만들기 위해
애드센스 티스토리를 하나 개설했다.
사실 애드 센스는 걱정없이 통과할 거라 예상했다.
그도 그럴게 지금 이렇게 티스토리 블로그를 운영하고 있으니까.
근데 탈락했다는 메일이 왔다.
대체 왜 애드 센스에 탈락한 거지????
쉬울 거라고 생각했던 애드센스가
거절 당하자 멘붕이 왔다.

애드센스 탈락 거절😭 애드센스 주의❗ 필요 단계일 때 해결법
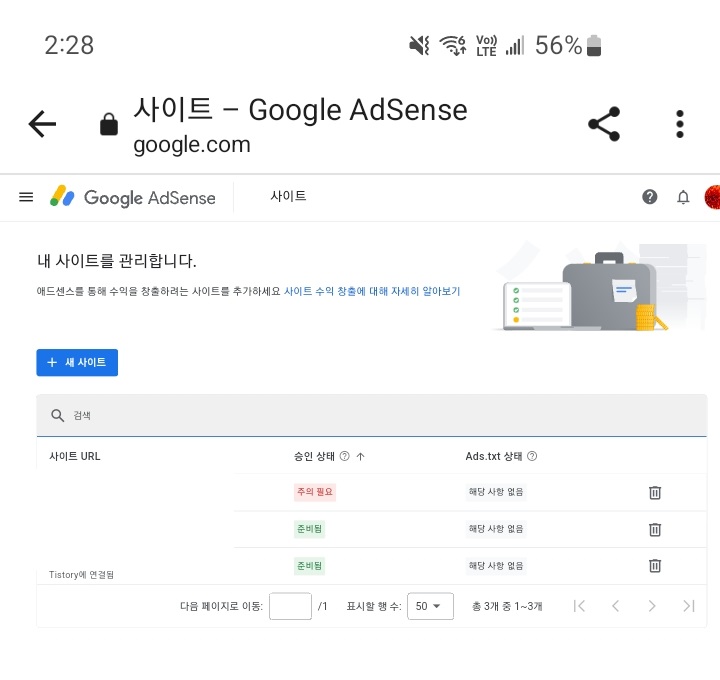
메일에 온 링크로 확인해 보니 티스토리 블로그에
주의 필요가 승인 상태로 떨어져 있었다.
발동동 하다가 검색 했다. 며칠간...
그리고 여러가지로 검색한 결과.
아주 기초적인 걸 안했다는 걸 깨달았다.
바로 html 헤드 사이에 애드센스 코드를
추가하는 걸 까먹은 것이다.

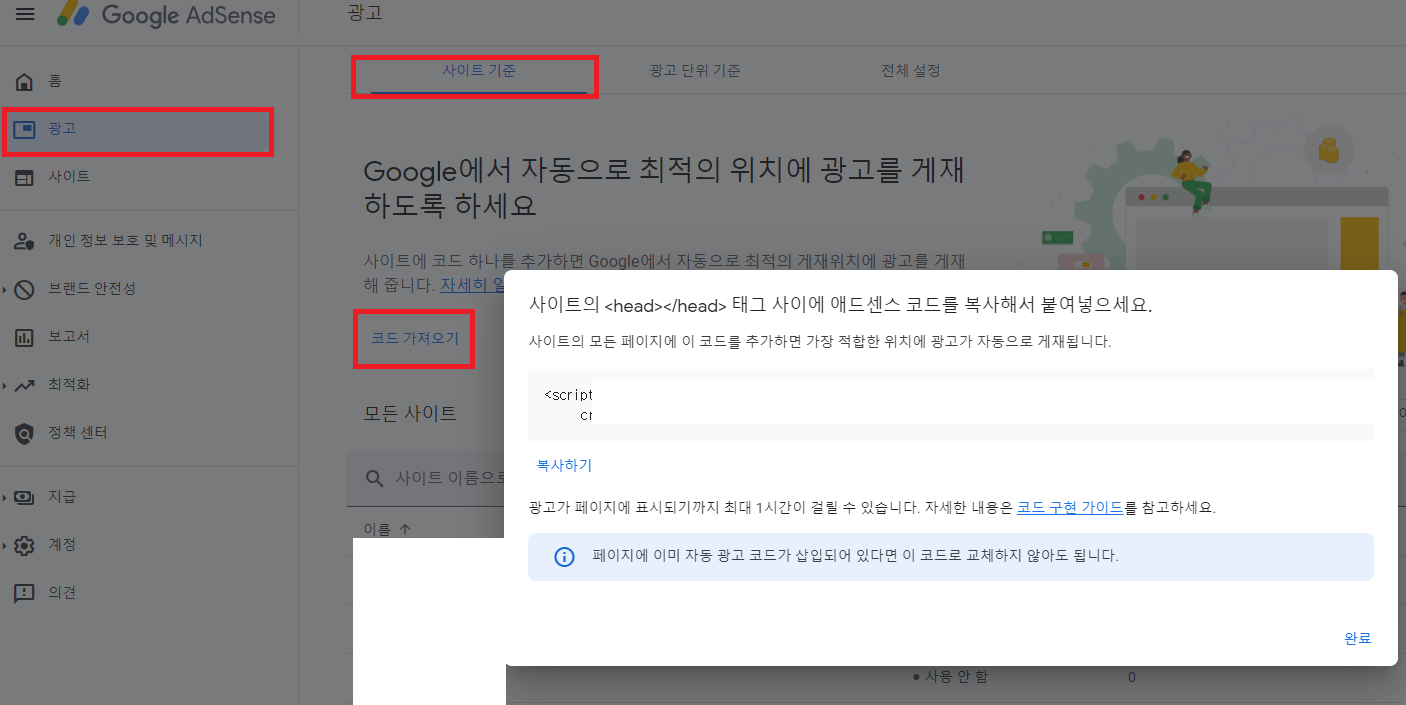
애드센스에 들어가서
광고-사이트 기준-코드가져오기
를 선택하면 간단하게 애드센스 코드를 가져올 수 있다.
이걸 복사한 다음
스킨에 html 편집으로 들어가서
헤드의 애드센스 코드를 추가하고 다시 신청을 했다.
게시글은 환 이집 개 정도 되는 아주 작은 블로그.
하지만 계속 쌓여도 별로 없는데 제발 통과 되길...!
'etc > tistory' 카테고리의 다른 글
| 소소하지만 확실한 공부법 소확공 책 리뷰 (0) | 2024.11.14 |
|---|---|
| 구글 애드센스 수동 광고 추가 방법 (8) | 2024.11.14 |
| 티스토리 앵커 광고 위치 변경(왜 하단 광고만 되지?) (0) | 2024.06.13 |
| 티스토리 에드센스에 좋은 스킨으로 바꾸자! (0) | 2018.07.15 |
| 네이버에서 검색되도록 하는 법 (0) | 2018.07.08 |
| 티스토리 스킨 변경하는 법 (0) | 2018.07.08 |
Post
티스토리 에드센스에 좋은 스킨으로 바꾸는 법
feat. 오른쪽 메뉴 너비 늘리는법, 포스트 크기 늘리는 법
(사족이 깁니다^^;; 바쁘신 분들은 바로 아래로 가시면 됩니다)
직장일 때문에 일주일간 티스토리에 한번도 들어가질 못했다.
정신없는 평일을 보낸 후 일요일이 되어서야 티스토리에 들어왔는데
전에 신청해놓은 애드센스가 승인이 되어있었다!
(애드센스 광고 승인이 어렵다고 들었는데 쉬운것인지??
아무튼 1000자 넘는 50개의 포스팅을 안써도 되니 다행이다^^)
그리고 애드센스 승인 후에야 왜 사람들이 오른쪽메뉴바를 선호하는지 깨닫게 되었다.
마우스커서가 오른쪽에 있어야 편해서 광고 클릭을 잘하니까..
그걸 깨닫고 부랴부랴 애드센스에 알맞는 광고를 찾았다.
최소 조건은 반응형, 2단, 오른쪽이 너비가 넓을 것 3가지 조건이었다.
그런데 메뉴 넓이가 넓은건 단 한개도 없었다..
다행히 HTML, CSS는 대략 알았다.
그래서 HTML CSS 스킨 편집으로 가서 그럴듯한 이름?을 가진 스타일에 weith = 1000px; 를 넣으며
한땀한땀 노가다했다^^;;;
그리고 드디어 광고가 잘 보이기 위해
오른쪽 메뉴 너비를 크게 수정하는 법을 알았다!
수정 결과는 이렇다.
아래는 바꾸기 전
바꾸고 난 후
프로필 사진의 크기로 메뉴바 너비가 확실히 넓어진 것을 알 수 있다.
오른쪽 메뉴 너비 늘리는법
블로그 관리 - 꾸미기 - 스킨편집 - 사용중인 스킨 편집 - html 편집을 누른다.
아래와 같은 화면에 들어왔을 것이다.
여기서 HTML을 누르지말고 CSS를 누른다.
왠 이상한 영어들이 보일 것이다.
이 모든 영어를 복사해서 메모장에 붙여넣는다.
**잠시 알아야 할 것**
이제부터 영어 단어로 메뉴와 콘텐츠를 유추해야한다.
(내가 사용하는 스킨은 만든사람이 포스트 스타일을 .contentArea 라고 썻지만 당신이 사용하는 스킨의 포스트이름은 다를 수 있다)
이걸 만든것도 사람이 만든것이다. 그렇기 때문에 스타일(글자특징. 핑크색, 크기... 특징의 집합)이란것에 이름을 부칠 때
사람들은 비슷한 생각을 한다.
예를들어 티스토리 블로그 이름 크기 스타일을 만들고싶다... 만든사람은 스타일 이름을 뭘로 지을까?
아마 HeadName 이나 Ttitle 로 이름을 짓지 않을까??
그런식으로 메뉴와 포스트의 스타일 이름이 무엇일까 유추를 해야한다
그리고 유추된 스타일 이름에 width을 하나씩 바꿔본다!!
만약 메뉴 너비가 바뀌면? 그 스타일이 내가 수정하고 싶던 메뉴 너비에 관한 스타일이다!
내가 찾은 포스트 스타일은 contentArea 이다.
.contentArea 와 width: 가 같이있는 문장을 찾는다.
.contentArea {float:left; width:60%; margin:20px 0; padding:0 20px 20px 10px; font-size:12px; font-size:1.2rem; box-sizing:border-box; border-right:1px solid #dfdfdf;}
.sidebarArea {float:right; width:40%; margin-top:20px; padding:0 10px 20px 20px; font-size:12px; font-size:1.2rem; box-sizing:border-box;}
여기서 contentArea는 포스트 너비 sidebarArea는 메뉴 너비이다.
반응형이라서 그런지 퍼센트로 되어있다.
둘을 합쳐서 100%가 되게하고, 광고가 잘 나올것 같은 알맞은 비율을 주면된다.
(나는 위와 같이 했다)
포스트 너비 늘리는 법
근데 메뉴가 엄청 넓어져서 그런지 콘텐츠 영역은 쪼그라들어 보인다.
그럼 포스트 너비를 늘려야한다.
포스트 너비를 늘리는 법은 간단하다.
.containerArea 를 찾는데 width 와 같이 있는 문장을 찾으면 된다.
나는 아래처럼 1000px로 변경했다. 훨씬 넓어보인다.
/* LAYOUT */
.menuS {position:absolute; top:0; list-style-type:none; width:430px; margin:0; padding:0 10px;}
.menuS li {display:inline; margin:0; padding:0; font-size:12px; font-size:1.2rem; color:#000;}
.menuS a {position:absolute; top:-200px; left:0; display:block; padding:5px 10px 7px; background-color:#dfdfdf;}
.menuS a:focus {top:0; left:0;}
.containerArea {width:100%; max-width:1000px; margin:40px auto 15px;}
'etc > tistory' 카테고리의 다른 글
| 소소하지만 확실한 공부법 소확공 책 리뷰 (0) | 2024.11.14 |
|---|---|
| 구글 애드센스 수동 광고 추가 방법 (8) | 2024.11.14 |
| 티스토리 앵커 광고 위치 변경(왜 하단 광고만 되지?) (0) | 2024.06.13 |
| 애드센스 탈락 거절😭 애드센스 주의❗ 필요 단계일 때 해결법 (0) | 2023.10.20 |
| 네이버에서 검색되도록 하는 법 (0) | 2018.07.08 |
| 티스토리 스킨 변경하는 법 (0) | 2018.07.08 |
Post
네이버에서 검색되도록 하는 법
네이버에서 내 티스토리가 검색되게 하고 싶다면
네이버 웹마스터도구를 사용합니다.
링크는 아래와 같습니다.
https://webmastertool.naver.com/board/main.naver
현재 가지고 있는 네이버 아이디로 로그인을 누르면 됩니다.
그리고 나서 사이트 추가 버튼을 누르면
사이트 소유 확인 절차 창이 뜹니다.
티스토리에서
관리자설정 - 꾸미기 - 스킨변경 - 스킨편집 - html 을 눌러서
head 쪽에 위 메타태그를 붙여넣습니다.
그리고 위 설정을 저장합니다.
위 메타태그를 넣었다면 정상적으로 확인완료 될 것이다.
사이트 등록 후 이제 사이트의 페이지를 수집해가라고 해야한다.
웹 페이지 수집을 게시물의 웹페이지 주소를 등록한다.
수집은 조금만 기다리면 금방 완료된다.
네이버에서 검색되도록 하는 법은 여기서 끝이다.
'etc > tistory' 카테고리의 다른 글
| 소소하지만 확실한 공부법 소확공 책 리뷰 (0) | 2024.11.14 |
|---|---|
| 구글 애드센스 수동 광고 추가 방법 (8) | 2024.11.14 |
| 티스토리 앵커 광고 위치 변경(왜 하단 광고만 되지?) (0) | 2024.06.13 |
| 애드센스 탈락 거절😭 애드센스 주의❗ 필요 단계일 때 해결법 (0) | 2023.10.20 |
| 티스토리 에드센스에 좋은 스킨으로 바꾸자! (0) | 2018.07.15 |
| 티스토리 스킨 변경하는 법 (0) | 2018.07.08 |
Post
티스토리 스킨 변경하는 법
https://www.tistory.com/skin
여기서 자신이 원하는 티스토리 스킨을 다운 받습니다.
그리고 다운 받은 압축파일을 풉니다.
그리고 나서 블로그 설정 페이지에 들어가서
꾸미기 - 스킨 변경 - 스킨 등록을 클릭합니다.
그러면 스킨 등록창이 나오는데,
아까 압축풀었던 파일안의 파일들을 모조리 등록해주면 됩니다.
등록 완료 후 스킨 보관함에 들어가시면
이렇게 등록된 스킨이 보입니다.
등록된 스킨를 클릭해서 적용하면 끝입니다.
처음에 네이버블로그와 달리 티스토리 스킨 변경하는 법이 하질 않았는데 이렇게 쉽다니^^;;
진작에 할 걸 그랬어요 ㅎㅎ
티스토리 스킨 변경하는 법 포스팅이 많은 도움이 되었길 바랍니다.
'etc > tistory' 카테고리의 다른 글
| 소소하지만 확실한 공부법 소확공 책 리뷰 (0) | 2024.11.14 |
|---|---|
| 구글 애드센스 수동 광고 추가 방법 (8) | 2024.11.14 |
| 티스토리 앵커 광고 위치 변경(왜 하단 광고만 되지?) (0) | 2024.06.13 |
| 애드센스 탈락 거절😭 애드센스 주의❗ 필요 단계일 때 해결법 (0) | 2023.10.20 |
| 티스토리 에드센스에 좋은 스킨으로 바꾸자! (0) | 2018.07.15 |
| 네이버에서 검색되도록 하는 법 (0) | 2018.07.08 |









