"모바일게임개발"에 해당되는 글 - 3건
Post
cocos2d-x Text
auto label = Label::createWithTTF("Hello World", "fonts/Marker Felt.ttf", 24, Size(100, 50), TextHAlignment::LEFT);Size(100, 50)은 폰트가 출력될 상자의 크기라고 생각하면 된다.
100은 너비, 50은 높이다.
만약 너비보다 글자가 더 길다면 다음줄로 글자가 분리된다.
테스트해보니까 띄어쓰기를 기준으로 한단어로 치부해 다음줄로 이동시킨다.
높이도 마찬가지. 높이가 모자라면 글자는 잘리거나 보이지 않는다.
TextHAlignment::LEFT는 글자를 왼쪽 정렬한다.
TextVAlignment는 상하를 정렬한다. 글자가 너무 길어서 잘리는 경우에는
TextVAlignment::TOP일 경우엔 위쪽 텍스트만, TextVAlignment::BOTTOM일 때는 마지막 테스트만 보여준다.
기본값이 TextVAlignment::TOP 인 듯하다.
cocos2d-x Text 폰트, 색, 글자 변경
label->setTextColor(Color4B(255, 150, 150, 255));
label->setString("New Test!");
label->setAnchorPoint(Vec2(0, 0));
label->enableBold();
label->enableShadow(Color4B(255, 250, 250, 255), Size(10, 10), 90);
label->enableOutline(Color4B(255, 0, 0, 255), 10);
//label->disableEffect();
label의 Anchor는 0.5, 0.5이다.
label->enableBold()로 글자를 두껍게 만들 수 있다. 그런데 내가 글자에 색상을 지정한 후 bold효과를 주니
bold효과가 있는 곳은 하얀색으로 표시가 되었다;;; 음 이런것도 고쳐야 하는건가;;;
enableShadow(Color4B(255, 250, 250, 255), Size(10, 10), 90) 의 인수는 그림자의 색상, 그림자의 위치, 마지막은 흐림범위 인것 같은데 테스트해봐도 변동이 없어서 뭔지 모르겠다.
enableOutline(Color4B(255, 0, 0, 255), 10)은 글자 외곽선 효과이다. ttf 폰트만 가능하고 첫번째 인자는 외곽색깔이라고 두번째 인자는 두께이다.
disableEffect()는 모든 효과를 삭제한다. 볼드나 그림자, 윤곽선 등... 글자 색상은 그대로 놔둔다.
cocos2d-x MenuItemFont Size, 폰트 변경
auto item2 = MenuItemFont::create("테스트", CC_CALLBACK_1(HelloWorld::changeScene, this));
item2->setColor(Color3B(0, 0, 250));
item2->setFontNameObj("폰트폴더/폰트이름.ttf");
item2->setFontSizeObj(4);
auto menu2 = Menu::create(item2, NULL);
menu2->alignItemsHorizontally();
this->addChild(menu2);setFontSize 함수화 헷갈리지 않도록 주의.
cocos2d-x 한글출력
한글 폰트를 font 폴더에 넣어주고 헤더에 아래 전처리기 추가
#if (CC_TARGET_PLATFORM == CC_PLATFORM_WIN32)
#pragma execution_character_set("utf-8")
#endif
'이전게시판 > cocos-2d' 카테고리의 다른 글
| Android cocos2d-x 빌드 에러 Gradle DSL method not found: 'ndkVersion()' (0) | 2024.02.29 |
|---|---|
| c++ 알 수 없는 재정의 지정자입니다 (0) | 2024.02.24 |
| cocos2dx bool onTouchBegan(Touch* touch, Event* unused_event); 오버로드 된 멤버함수가 없습니다 (0) | 2024.02.24 |
| CallFunc::create 함수에서 CC_CALLBACK_0 매크로 인자로 원하는 인수 넘기기 (0) | 2024.02.22 |
| cocos2d-x4 Rect, Scale, Rotation, Flipp, Opacity, Visible, Color (0) | 2024.02.17 |
| cocos2d-x 에러 수정하기 (0) | 2024.02.16 |
| Cocos2d Anchor 좌표 설정(with cocos2d 기본 프로젝트) (0) | 2024.02.15 |
| cocos2d github cpp-tests 프로젝트 빌드 파일 실행하기 (0) | 2024.02.14 |
Post
Cocos2d Anchor 좌표 설정(with cocos2d 기본 프로젝트)

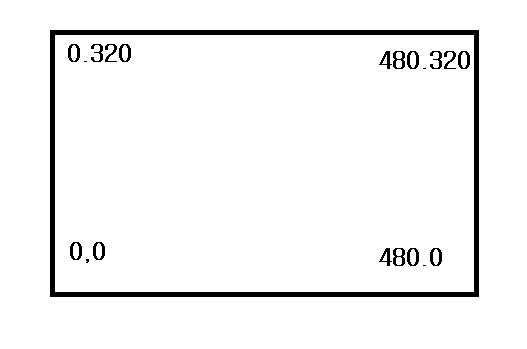
cocos2d 좌표계는 위와 같다.
왼쪽 하단이 (0,0)이다. 그리고 오른쪽으로 갈수록 x좌표의 값이 늘어나며
마찬가지로 위로 갈수록 y좌표의 값이 늘어난다.
즉 (100, 50) 이라고 한다면 왼쪽으로 100, 위로 50 올라간 위치에 그림이 그려진다고 생각하기 쉽다.
여기서 실제로 (10, 10) 좌표로 그려주게 되면 어떻게 될까?
우리가 생각한대로 (10,10) 좌표에 그려지지 않는다. 좀 어긋나 있을 것이다.
바로 앵커값 때문이다.
앵커는 그림을 그리는 기준점이다.
예를 들어 좌표계만 보면 480, 320에 그림을 그려주게 만들면 화면 밖에다 그려줄거라고 생각하기 쉽다.
왜냐하면 최대 너비가 480이고 높이가 320인데 거기서부터 그림을 그린다고 생각하기 때문이다.
하지만 실제로는 4분의 1정도의 이미지가 그려진다.
cocos2d 는 앵커의 위치를 기준으로 그려서 화면에 그려질 수도 있수도 있고 아닐 수도 있기 때문이다.
앵커가 0, 0일 경우 왼쪽 하단, 1,0 일 경우 오른쪽 하단
0,1일 경우 왼쪽 상단, 1,1일 경우 오른쪽 상단을 기준으로 잡고 그림을 그려준다.

앵커 0, 0 위치 10, 10일 때 좌표계에서 10, 10씩 만큼 떨어진 위치에서 좌하단을 기준으로 네모를 그려준다.
sprite->setAnchorPoint(Vec2(1, 0));앵커 위치를 1, 0으로 그려주면 좌상단이 기준이 되므로 아래와 같이 그려진다.

이로써 기본 앵커는 딱 그림의 중앙(0.5, 0.5)이라는 걸 알 수 있다.
sprite->setAnchorPoint(Vec2(0.5, 0.5));그래서 앵커를 중앙으로 변경하면 처음 프로젝트를 실행했을때와 비교해 변화가 없는 것을 알 수 있다.
그리하여 왜 기본 프로젝트 소스코드에서 이미지 좌표를 줄 때
x값을 전체 너비에서 2를 나눔 하는지 알 수 있다.
sprite->setPosition(Vec2(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));이미지 앵커의 기준은 정중앙이기 때문에 반으로 자르면 자동스레 중앙정렬이 되는 것이다.
Sprite 생성
auto sprite = Sprite::create("HelloWorld.png");
if (sprite == nullptr)
{
problemLoading("'HelloWorld.png'");
}
else
{
// position the sprite on the center of the screen
sprite->setPosition(Vec2(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));
// add the sprite as a child to this layer
this->addChild(sprite, 0);
}함수 이름만 봐도 직관적이다.
Sprite::create에 이미지 이름을 적고 setPosition으로 위치를 정해준다.
그 후 Sceen에 자식으로 붙여준다. 그게 끝이다.
화면을 확대할 수 도 있다.
this->setPosition(200, 200);this는 현재 HelloWorldScene.cpp 이다.
화면을 setPosition해주면 화면을 딱 200, 200포지션만큼만 이동하고 자식도 따라 이동한다.
그러니까 100, 0일 때 더 정확히 확인할 수 있는데
부모Sceene이 x좌표 100이동한 상태에서 자식이 0, 0을 그리면
부모Sceene이 x좌표 0인 상태보다 자식들의 x좌표가 100이 이동된 것이다.
'이전게시판 > cocos-2d' 카테고리의 다른 글
| cocos2dx bool onTouchBegan(Touch* touch, Event* unused_event); 오버로드 된 멤버함수가 없습니다 (0) | 2024.02.24 |
|---|---|
| CallFunc::create 함수에서 CC_CALLBACK_0 매크로 인자로 원하는 인수 넘기기 (0) | 2024.02.22 |
| cocos2d-x Text와 효과 정리 (0) | 2024.02.17 |
| cocos2d-x4 Rect, Scale, Rotation, Flipp, Opacity, Visible, Color (0) | 2024.02.17 |
| cocos2d-x 에러 수정하기 (0) | 2024.02.16 |
| cocos2d github cpp-tests 프로젝트 빌드 파일 실행하기 (0) | 2024.02.14 |
| cocos-2d 4.0 visual studio basic project 실행 (0) | 2024.02.14 |
| cocos-2d 4.0 설치 방법 (0) | 2024.02.13 |
Post
cocos2d github에서 cpp-tests 폴더 안에 있는 샘플들은 공부하는데 꽤나 유용해보였다.
그래서 이 샘플 가지고 공부를 하기로 결정!
cocos2d github cpp-tests 프로젝트 빌드 파일 실행하기
cocos2d-x-4\cocos2d-x-4\tests
다운받은 코코스 파일 안에 테스트 파일 있는 거 확인(tests폴더)
그래서 해당 프젝을 옮겨서 cmake로 빌드 파일 만들려고 하니까 에러가 난다.
H:\CocosProject\cpp-tests\build>cmake . -G "Visual Studio 17 2022" -A Win32
-- Selecting Windows SDK version 10.0.22621.0 to target Windows 10.0.19045.
CMake Error at CMakeLists.txt:17 (include):
include could not find requested file:
CocosBuildSet
CMake Error at CMakeLists.txt:18 (add_subdirectory):
add_subdirectory given source "H:/CocosProject/cpp-tests/../../cocos" which
is not an existing directory.
CMake Error at CMakeLists.txt:403 (setup_cocos_app_config):
Unknown CMake command "setup_cocos_app_config".
-- Configuring incomplete, errors occurred!
H:\CocosProject\cpp-tests\build>관련해서 검색해보니까 같은 이슈 발견
https://github.com/cocos2d/cocos2d-x/issues/18696
Missing Cmake references · Issue #18696 · cocos2d/cocos2d-x
Hi! I'm trying to build a cocos2d-x3.17 project on Ubuntu 16.04. What I did: > git clone --recursive https://github.com/cocos2d/cocos2d-x. > cd cocos2d- > python download-deps. > git submodule upda...
github.com
Modules 에 있는 CocosBuildSet.cmake를 복사하라고 한다.
일단 기본프로젝트는 실행이 잘되어서 기본프젝에서 cocosBuildSet 위치를 검색해봤더니
test(프젝)\cocos2d\cmake\Modules에 존재한다.
\test\cocos2d 폴더를 통째로 cpp-tests 폴더에 복사했다.
근데 안된다. 그래서 빌드되는 프로젝트 CMakeLists.txt 와 안되는 프로젝트 CMakeLists.txt의 차이점을 비교함.
cocosBuildSet를 못찾는 거 보니 둘의 기본 경로가 다른 거 같음.
그리고 역시나 경로가 달랐음.
test프로젝트: set(COCOS2DX_ROOT_PATH ${CMAKE_CURRENT_SOURCE_DIR}/cocos2d)
cpp test 프로젝트: set(COCOS2DX_ROOT_PATH ${CMAKE_CURRENT_SOURCE_DIR}/../..)
그래서 CMakeLists 복사본 만들고 위치를 test프로젝트처럼 수정.
그러니까 sln 프로젝트 파일 만들어짐!!!! 성공 ㅠㅠㅠㅠㅠㅠ
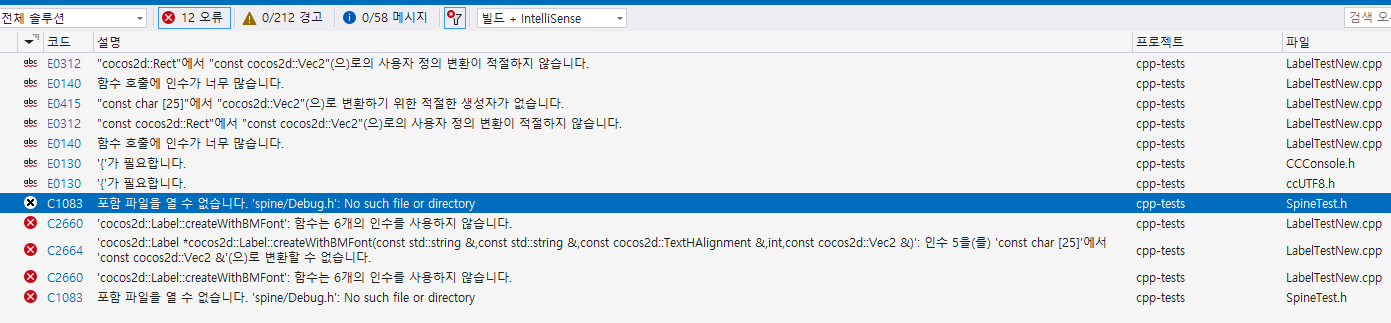
근데 빌드하니까 에러 발생...

그런데 에러들을 보니까...함수 인자 갯수가 맞지 않는다고 하는 걸 보니
이거 설마 최근 함수 적용이 안된건가 싶다;;;끄으응;;;;
이 프로젝트는 그래도 simple sample이 많은 거 같아서 꼭 돌려보고 싶었는데...;;;;
전부 최신화 시켜줘야 돌아가는건가 싶다;; 일단 보니까 빌드 실패해서 exe파일도 bin 폴더에 안만들어져있음.
(수정중)
일단 에러 하나하나 뜯어보기로 했음
에러 목록
1. 'spine/Debug.h'
오류 C1083 포함 파일을 열 수 없습니다. 'spine/Debug.h': No such file or directory
일단 쓰는 곳이 없어서 주석 처리.
Label::createWithBMFont("fonts/geneva-32.fnt", "And this is Geneva", TextHAlignment::LEFT, 0, Rect(0, 128, 0, 0));일단 createWithBMFont 함수 레퍼런스 찾아봄.
Cocos2d-x: Label Class Reference
Label is a subclass of Node that knows how to render text labels. More... Inherits Node, LabelProtocol, and BlendProtocol. Inherited by TextFieldTTF. virtual void setString (const std::string &text) override Sets the text that this Label is to display.
docs.cocos2d-x.org
| static Label* createWithBMFont | ( | const std::string & | bmfontPath, |
| const std::string & | text, | ||
| const TextHAlignment & | hAlignment = TextHAlignment::LEFT, | ||
| int | maxLineWidth = 0, | ||
| const Vec2 & | imageOffset = Vec2::ZERO | ||
| ) |
Allocates and initializes a Label, with a bitmap font file.
Parameters
| bmfontPath | A bitmap font file, it's a FNT format. |
| text | The initial text. |
| hAlignment | Text horizontal alignment. |
| maxLineWidth | The max line width. |
| imageOffset |
ReturnsAn automatically released Label object.See alsosetBMFontFilePath setMaxLineWidth
Cocos2d-x: Label Class Reference
Label is a subclass of Node that knows how to render text labels. More... Inherits Node, LabelProtocol, and BlendProtocol. Inherited by TextFieldTTF. virtual void setString (const std::string &text) override Sets the text that this Label is to display.
docs.cocos2d-x.org
5개 인자라서 false 빼주고 rect 대신 vector 해줌. 어차피 밑에서 벡터 set해주길래 그냥 0, 0으로 넣음. 그리고 어차피 실행이 목적이라 아무 값이나 넣거나 주석 처리 ㄱㄱ
auto label2 = Label::createWithBMFont("fonts/geneva-32.fnt", "And this is Geneva", TextHAlignment::LEFT, 0, Vec2(0, 0));그랬더니 오류 133개가 튀어나왔다 아...........
으앙...더해보고 안되면 뭐 레퍼런스나 다른 프로젝트 참고를 해야겠어ㅠㅠ
근데 일단 에러나는 파일을 보면
SpineTest.h
SpineTest.cpp
CCConsole.h
ccUTF8.h
이 4개라서 이걸 제외하기로 결정. 일단 CCConsole.h, ccUTF8.h는 하나씩만 에러가 나고
몇백개 대부분 에러는 SpineTest.h, SpineTest.cpp에서 발생.
그래서 SpineTest.h, SpineTest.cpp 사용하는 부분 싹 다 주석처리.

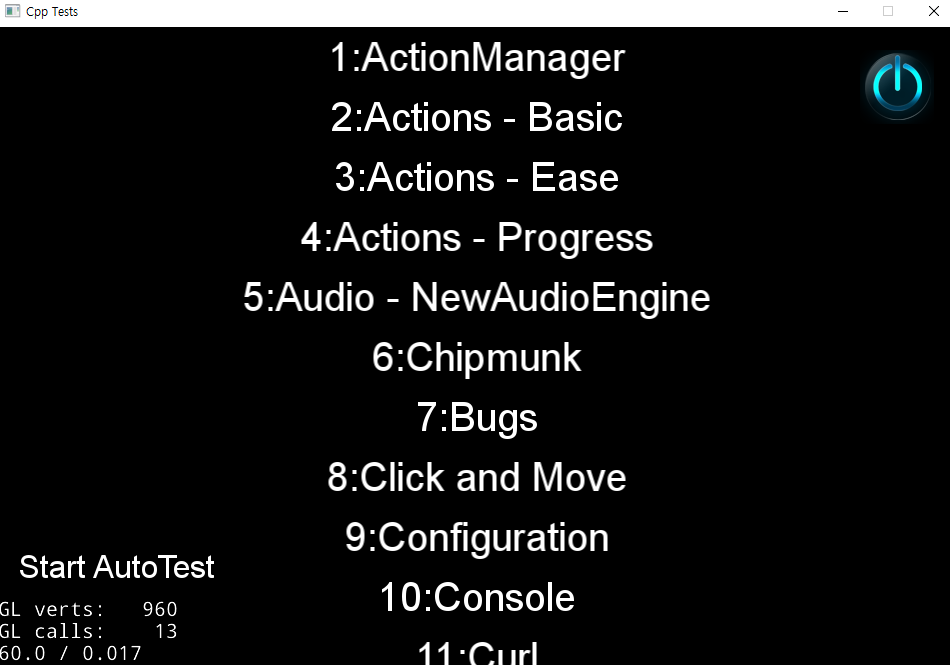
갹!!!성공!!!!

다양한 예제가 있었다.
그리고 이제 또 분석하면 된다...
버그해결>분석>버그해결>분석>버그해결>분석
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
'이전게시판 > cocos-2d' 카테고리의 다른 글
| cocos2dx bool onTouchBegan(Touch* touch, Event* unused_event); 오버로드 된 멤버함수가 없습니다 (0) | 2024.02.24 |
|---|---|
| CallFunc::create 함수에서 CC_CALLBACK_0 매크로 인자로 원하는 인수 넘기기 (0) | 2024.02.22 |
| cocos2d-x Text와 효과 정리 (0) | 2024.02.17 |
| cocos2d-x4 Rect, Scale, Rotation, Flipp, Opacity, Visible, Color (0) | 2024.02.17 |
| cocos2d-x 에러 수정하기 (0) | 2024.02.16 |
| Cocos2d Anchor 좌표 설정(with cocos2d 기본 프로젝트) (0) | 2024.02.15 |
| cocos-2d 4.0 visual studio basic project 실행 (0) | 2024.02.14 |
| cocos-2d 4.0 설치 방법 (0) | 2024.02.13 |