"cocos2d anchor"에 해당되는 글 - 1건
Post
Cocos2d Anchor 좌표 설정(with cocos2d 기본 프로젝트)

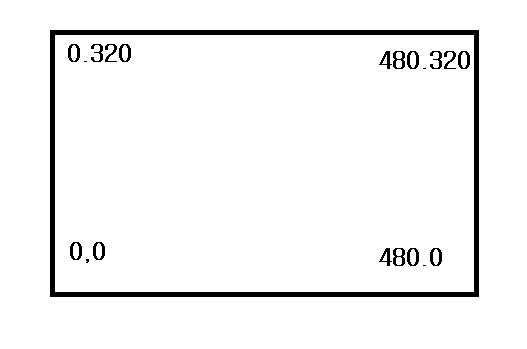
cocos2d 좌표계는 위와 같다.
왼쪽 하단이 (0,0)이다. 그리고 오른쪽으로 갈수록 x좌표의 값이 늘어나며
마찬가지로 위로 갈수록 y좌표의 값이 늘어난다.
즉 (100, 50) 이라고 한다면 왼쪽으로 100, 위로 50 올라간 위치에 그림이 그려진다고 생각하기 쉽다.
여기서 실제로 (10, 10) 좌표로 그려주게 되면 어떻게 될까?
우리가 생각한대로 (10,10) 좌표에 그려지지 않는다. 좀 어긋나 있을 것이다.
바로 앵커값 때문이다.
앵커는 그림을 그리는 기준점이다.
예를 들어 좌표계만 보면 480, 320에 그림을 그려주게 만들면 화면 밖에다 그려줄거라고 생각하기 쉽다.
왜냐하면 최대 너비가 480이고 높이가 320인데 거기서부터 그림을 그린다고 생각하기 때문이다.
하지만 실제로는 4분의 1정도의 이미지가 그려진다.
cocos2d 는 앵커의 위치를 기준으로 그려서 화면에 그려질 수도 있수도 있고 아닐 수도 있기 때문이다.
앵커가 0, 0일 경우 왼쪽 하단, 1,0 일 경우 오른쪽 하단
0,1일 경우 왼쪽 상단, 1,1일 경우 오른쪽 상단을 기준으로 잡고 그림을 그려준다.

앵커 0, 0 위치 10, 10일 때 좌표계에서 10, 10씩 만큼 떨어진 위치에서 좌하단을 기준으로 네모를 그려준다.
sprite->setAnchorPoint(Vec2(1, 0));앵커 위치를 1, 0으로 그려주면 좌상단이 기준이 되므로 아래와 같이 그려진다.

이로써 기본 앵커는 딱 그림의 중앙(0.5, 0.5)이라는 걸 알 수 있다.
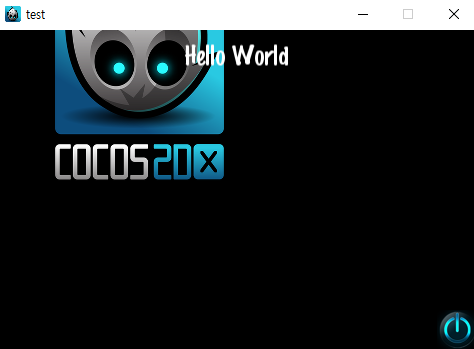
sprite->setAnchorPoint(Vec2(0.5, 0.5));그래서 앵커를 중앙으로 변경하면 처음 프로젝트를 실행했을때와 비교해 변화가 없는 것을 알 수 있다.
그리하여 왜 기본 프로젝트 소스코드에서 이미지 좌표를 줄 때
x값을 전체 너비에서 2를 나눔 하는지 알 수 있다.
sprite->setPosition(Vec2(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));이미지 앵커의 기준은 정중앙이기 때문에 반으로 자르면 자동스레 중앙정렬이 되는 것이다.
Sprite 생성
auto sprite = Sprite::create("HelloWorld.png");
if (sprite == nullptr)
{
problemLoading("'HelloWorld.png'");
}
else
{
// position the sprite on the center of the screen
sprite->setPosition(Vec2(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));
// add the sprite as a child to this layer
this->addChild(sprite, 0);
}함수 이름만 봐도 직관적이다.
Sprite::create에 이미지 이름을 적고 setPosition으로 위치를 정해준다.
그 후 Sceen에 자식으로 붙여준다. 그게 끝이다.
화면을 확대할 수 도 있다.
this->setPosition(200, 200);this는 현재 HelloWorldScene.cpp 이다.
화면을 setPosition해주면 화면을 딱 200, 200포지션만큼만 이동하고 자식도 따라 이동한다.
그러니까 100, 0일 때 더 정확히 확인할 수 있는데
부모Sceene이 x좌표 100이동한 상태에서 자식이 0, 0을 그리면
부모Sceene이 x좌표 0인 상태보다 자식들의 x좌표가 100이 이동된 것이다.
'이전게시판 > cocos-2d' 카테고리의 다른 글
| cocos2dx bool onTouchBegan(Touch* touch, Event* unused_event); 오버로드 된 멤버함수가 없습니다 (0) | 2024.02.24 |
|---|---|
| CallFunc::create 함수에서 CC_CALLBACK_0 매크로 인자로 원하는 인수 넘기기 (0) | 2024.02.22 |
| cocos2d-x Text와 효과 정리 (0) | 2024.02.17 |
| cocos2d-x4 Rect, Scale, Rotation, Flipp, Opacity, Visible, Color (0) | 2024.02.17 |
| cocos2d-x 에러 수정하기 (0) | 2024.02.16 |
| cocos2d github cpp-tests 프로젝트 빌드 파일 실행하기 (0) | 2024.02.14 |
| cocos-2d 4.0 visual studio basic project 실행 (0) | 2024.02.14 |
| cocos-2d 4.0 설치 방법 (0) | 2024.02.13 |