"etc"에 해당되는 글 - 54건
- 2019.09.22 미국영주권 서류 처리 날짜 확인
- 2019.09.22 펀다 1년 투자 후기(추천인 M9MED)
- 2019.08.19 2019년 중간정리
- 2019.08.15 사진찍기 이색알바 크라우드 웍스
- 2018.07.15 티스토리 에드센스에 좋은 스킨으로 바꾸자!
- 2018.07.08 네이버에서 검색되도록 하는 법
- 2018.07.08 티스토리 스킨 변경하는 법
- 2018.06.22 VBA 오류들
- 2018.05.30 tortoisesvn Path
- 2018.05.09 No bootable medium found ( VirtualBox Window 10 설치 )
Post
미국영주권 서류 처리 날짜 확인
https://egov.uscis.gov/processing-times/
이 사이트에서 자신의 영주권 신청 분류를 선택하고(i129, i130...)
처리하는 주를 선택하면 된다. 주로 처리하는 주는 캘리포니아 인듯 하다.
아무튼 여기서 서류 처리날짜가 지나면 몇 개월 후에 인터뷰하라고 하거나, 추가 서류를 요청한다
'etc > life' 카테고리의 다른 글
| 애린원 근황(+봉사자가 필요해요) (0) | 2019.10.03 |
|---|---|
| 어느날 소꿉친구가 좋아졌다 후기 (0) | 2019.10.02 |
| maybe 내가 만드는 이야기 플레이 후기 (0) | 2019.10.02 |
| 롯데리아 오징어버거 후기 (0) | 2019.09.24 |
| 펀다 1년 투자 후기(추천인 M9MED) (0) | 2019.09.22 |
| 2019년 중간정리 (0) | 2019.08.19 |
| 사진찍기 이색알바 크라우드 웍스 (0) | 2019.08.15 |
| 서버 패킷전달 개선 중에.. (0) | 2018.05.04 |
Post
펀다 1년 투자 후기(추천인 M9MED)
펀다 추천인 코드 M9MED
펀다를 작년 9월에 6만원으로 시작했습니다.
p2p는 위험하다고 생각해서 혹시 연체 생기면 바로 빼려고 했죠.
그런데 생각보다 상환도 잘하고 신경도 덜 써져서 계속 투자했고 어느덧 1년이 되었습니다.
지금은 총 입금액이 99만원이 되었습니다. 여기서 출금은 5만원해서 투자하고 있는 금액은 95만원입니다.
처음부터 90만원을 넣고 시작한게 아니라서 수익은 생각보다 적습니다.
총입금액 - 총출금액 빼서 94만원이고 여기서 959,278 - 940,000 = 19,278원의 수익을 얻었습니다.
제가 처음부터 100만원 넣고 18% 수익률만 투자했더라면 1년에 10만원은 넘었을 것 같은데 아쉽습니다.

최근들어서 18%에 집중적으로 투자하고 있습니다.
1,2번정도 했는데 다행히 사고는 없었구요.
또 여기에 투자하다보니 기존 수익률이 6%였는데 점점 오르고 있습니다.
앞으로 공격적으로 여러개의 의류 동산에 투자해서 수익률을 좀 더 올려야겠습니다.
또 주말에는 1% 수익률이 추가되니 놓치지 말아야겠습니다

'etc > life' 카테고리의 다른 글
| 애린원 근황(+봉사자가 필요해요) (0) | 2019.10.03 |
|---|---|
| 어느날 소꿉친구가 좋아졌다 후기 (0) | 2019.10.02 |
| maybe 내가 만드는 이야기 플레이 후기 (0) | 2019.10.02 |
| 롯데리아 오징어버거 후기 (0) | 2019.09.24 |
| 미국영주권 서류 처리 날짜 확인 (0) | 2019.09.22 |
| 2019년 중간정리 (0) | 2019.08.19 |
| 사진찍기 이색알바 크라우드 웍스 (0) | 2019.08.15 |
| 서버 패킷전달 개선 중에.. (0) | 2018.05.04 |
Post
다른사람들도 이런 회고록을 많이 쓰길래 나도 한번^^..
이번 2019년은 참 많은게 변했고 많은일이 있었다.
내가 잘했다고 느끼는 건 회사 취직, 정보처리기사를 딴 것, 정말 간단한;; 안드로이드 앱 개발, 5분 운동, 영어 스터디 이 5가지를 해낸것이 뿌듯하다.
잘한것 5가지
안드로이드 앱 개발
간단한걸 만드니까 당연히 쉬웠지만.. 해냈다는 뿌듯함을 가지고 좀 더 복잡하고 범용성있는 앱을 만들고 싶다.
이번년도 지나가기 전 까지 DB, Server를 쓰는 안드로이드 앱을 만드는것이 목표이다!(아마존이나 애저를 쓰고 싶다)
또 Login 처리, 보안에 신경쓴 앱을 만들고 싶다.
근데 좀 아쉬운 점을 적자면 너무너무 간단한 앱이다ㅠㅠ 또 막판에 너무 힘들어서 성의없이 마무리 지었다. 정말 체력이 중요하다.
영어 스터디
돈주고 하고 있는 스터디라 그런지 초반에는 꾸준했다. 그런데 요즘은 일주일에 3번 하면 많이 하는거ㅠㅠ
요즘 R프로그래밍 하느라 시간이 더 없어졌다. 그래서 영어스터디가 우선순위에서 밀려나게 되었다.
미루면 안되는데 걱정이다. R프로그래밍이 우선순위가 낮은데... 대체 R프로그래밍이 뭐길래?? 하는 나의 호기심 때문에.. 9월 말까진 하루에 한강씩 꾸준이 들어야 한다ㅠㅠ.. 영어 스터디는 집-회사가는 길에 틈틈히 하려고 하지만.. 피곤한것도 있고 업무 생각을 지하철 안에서 틈틈히 정리하기 때문에.. 시간이 영 없다. 아무튼 영어 스터디는 지하철+점심시간 틈틈히 할 것!
5분 운동
5분 운동을 매일 하고 있다. 그런데 요즘은 너무 피곤해서 그런지 5분 운동가지고 체력이 길러질까 의문이 든다. 더 운동에 시간을 쏟고 싶다. 그래서 생각한게 하루 만보 걷기! 집에서 지하철 두정거장 걸으면서 영어 듣기하면 꽤 괜찮을 것 같기도 하다. 참고로 하루종일 만보가 목표고.. 현재는 6000보 정도 걷는다. 4000보 더 걸을 예정이다.
그 외 회사 취직! 사람들이 전부 다 좋은분들이시고 신입이라 배울것도 너무 많다. 아직 실력이 없어서 힘들긴하지만 그래도 재밌다. 또 정보처리기사도 밤샜는데 다행히 합격해서 행복하다.
아쉽다고 느끼는 것
지금 내가 집중해야할 것에 갈피를 잡지 못하고 있다. 이것저것 다 해보고 싶어서 위에서 이야기한 것 + Python 크롤링, 도커를 하고 있다. 만약 다음달 부터 열리는 AI 이노베이션에도 합격하면 머신러닝도 배워야 한다. 너무 하고 싶은게 많고 저건 뭔지 이건 뭔지 너무 궁금하다. 그런데 배우는건 좋은데 정작 중요한 기본을 놓치는 느낌. Spring이 어떻게 동작하는지 모르고 Spring 공부하는 느낌. 요즘 너무 강하게 든다. 실제 사용하는 법만 빠르게 익혀서 알맹이가 없달까. 또 한꺼번에 너무 많은걸 배우다보니 체력에 무리가 왔다. 진짜 이번달 초부터 너무 힘들어서 코딩에 손을 놓았다. R프로그래밍은 꾸역꾸역 듣는데 너무 힘들어서 2강 들으니까 그대로 탈진.. 그 후 계속 번아웃의 연속이다. 늦게 자는것도 영향이 있는 것 같고.. 결론은 1.너무 중구난방으로 배운다 2.체력이 부족하다
2019년 하반기 목표
1. 안드로이드 어플 개발(+서버, DB, 클라우드 서비스)
2. 취미 유튜브만들기(개발관련x)
3. 영어 스피킹 연습해서 언어교환 파티 참가
4. 유튜브영상 4개 올리기(개발관련x 취미)
그 외 도커,R프로그래밍,머신러닝 공부는 시간되면 그때그때 공부하자.
'etc > life' 카테고리의 다른 글
| 애린원 근황(+봉사자가 필요해요) (0) | 2019.10.03 |
|---|---|
| 어느날 소꿉친구가 좋아졌다 후기 (0) | 2019.10.02 |
| maybe 내가 만드는 이야기 플레이 후기 (0) | 2019.10.02 |
| 롯데리아 오징어버거 후기 (0) | 2019.09.24 |
| 미국영주권 서류 처리 날짜 확인 (0) | 2019.09.22 |
| 펀다 1년 투자 후기(추천인 M9MED) (0) | 2019.09.22 |
| 사진찍기 이색알바 크라우드 웍스 (0) | 2019.08.15 |
| 서버 패킷전달 개선 중에.. (0) | 2018.05.04 |
Post

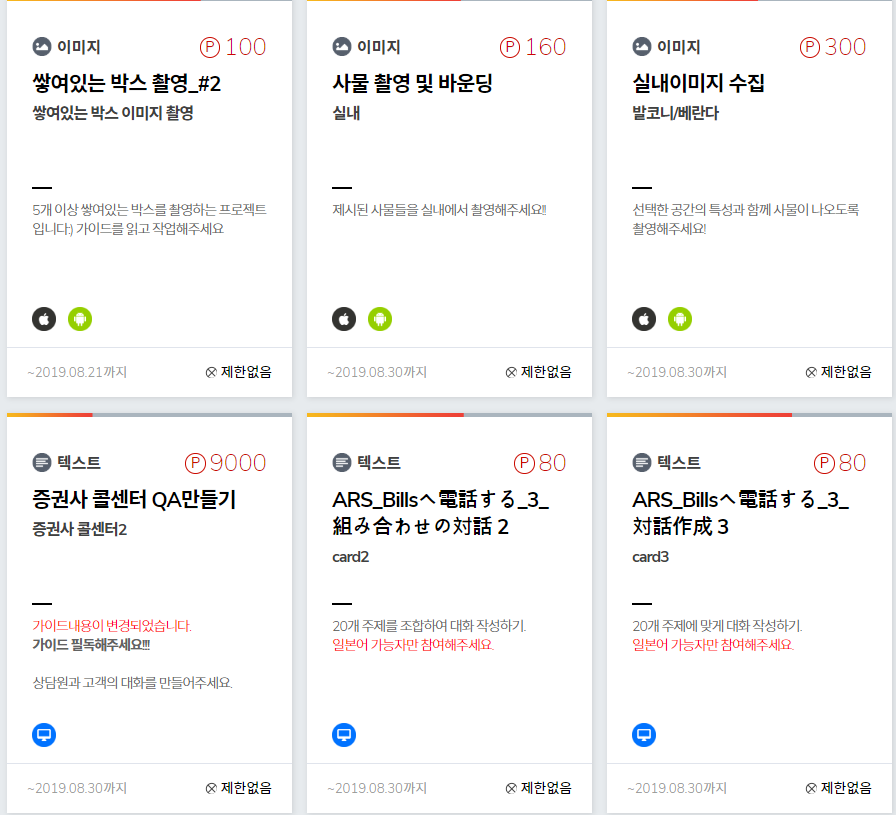
인터넷 검색하다가 신기한 이색알바를 찾게 되었다.
이름은 크래우드 웍스
작업리스트를 보시다시피 사진을 찍거나 대화 음성을 제출하거나 하면 포인트가 적립된다.
엄청 신기한 아르바이트여서 왜 이런걸 하는지 궁금했는데..
알고보니 데이터에 관련된 알바였다.
정제되고 가공된 데이터가 필요한데 인터넷에서 찾을 수 없어서 포인트를 주고 사는 모양.

사진촬영 같은건 어렵지 않아서 해볼만 하다고 느껴졌다.
그런데 증권사 콜센터 QA만들기는 뭔가하고 봤더니..
콜센터에서 상담원과 전화건 사람의 대화를 90개를 만들어야했다.
그러니 90개나 하는거겠지만.. ㄷㄷ
아무튼 집에서 별 시간을 안들이고 돈을 벌고 싶다면
이런 이색 알바도 괜찮은 것 같다.
'etc > life' 카테고리의 다른 글
| 애린원 근황(+봉사자가 필요해요) (0) | 2019.10.03 |
|---|---|
| 어느날 소꿉친구가 좋아졌다 후기 (0) | 2019.10.02 |
| maybe 내가 만드는 이야기 플레이 후기 (0) | 2019.10.02 |
| 롯데리아 오징어버거 후기 (0) | 2019.09.24 |
| 미국영주권 서류 처리 날짜 확인 (0) | 2019.09.22 |
| 펀다 1년 투자 후기(추천인 M9MED) (0) | 2019.09.22 |
| 2019년 중간정리 (0) | 2019.08.19 |
| 서버 패킷전달 개선 중에.. (0) | 2018.05.04 |
Post
티스토리 에드센스에 좋은 스킨으로 바꾸는 법
feat. 오른쪽 메뉴 너비 늘리는법, 포스트 크기 늘리는 법
(사족이 깁니다^^;; 바쁘신 분들은 바로 아래로 가시면 됩니다)
직장일 때문에 일주일간 티스토리에 한번도 들어가질 못했다.
정신없는 평일을 보낸 후 일요일이 되어서야 티스토리에 들어왔는데
전에 신청해놓은 애드센스가 승인이 되어있었다!
(애드센스 광고 승인이 어렵다고 들었는데 쉬운것인지??
아무튼 1000자 넘는 50개의 포스팅을 안써도 되니 다행이다^^)
그리고 애드센스 승인 후에야 왜 사람들이 오른쪽메뉴바를 선호하는지 깨닫게 되었다.
마우스커서가 오른쪽에 있어야 편해서 광고 클릭을 잘하니까..
그걸 깨닫고 부랴부랴 애드센스에 알맞는 광고를 찾았다.
최소 조건은 반응형, 2단, 오른쪽이 너비가 넓을 것 3가지 조건이었다.
그런데 메뉴 넓이가 넓은건 단 한개도 없었다..
다행히 HTML, CSS는 대략 알았다.
그래서 HTML CSS 스킨 편집으로 가서 그럴듯한 이름?을 가진 스타일에 weith = 1000px; 를 넣으며
한땀한땀 노가다했다^^;;;
그리고 드디어 광고가 잘 보이기 위해
오른쪽 메뉴 너비를 크게 수정하는 법을 알았다!
수정 결과는 이렇다.
아래는 바꾸기 전
바꾸고 난 후
프로필 사진의 크기로 메뉴바 너비가 확실히 넓어진 것을 알 수 있다.
오른쪽 메뉴 너비 늘리는법
블로그 관리 - 꾸미기 - 스킨편집 - 사용중인 스킨 편집 - html 편집을 누른다.
아래와 같은 화면에 들어왔을 것이다.
여기서 HTML을 누르지말고 CSS를 누른다.
왠 이상한 영어들이 보일 것이다.
이 모든 영어를 복사해서 메모장에 붙여넣는다.
**잠시 알아야 할 것**
이제부터 영어 단어로 메뉴와 콘텐츠를 유추해야한다.
(내가 사용하는 스킨은 만든사람이 포스트 스타일을 .contentArea 라고 썻지만 당신이 사용하는 스킨의 포스트이름은 다를 수 있다)
이걸 만든것도 사람이 만든것이다. 그렇기 때문에 스타일(글자특징. 핑크색, 크기... 특징의 집합)이란것에 이름을 부칠 때
사람들은 비슷한 생각을 한다.
예를들어 티스토리 블로그 이름 크기 스타일을 만들고싶다... 만든사람은 스타일 이름을 뭘로 지을까?
아마 HeadName 이나 Ttitle 로 이름을 짓지 않을까??
그런식으로 메뉴와 포스트의 스타일 이름이 무엇일까 유추를 해야한다
그리고 유추된 스타일 이름에 width을 하나씩 바꿔본다!!
만약 메뉴 너비가 바뀌면? 그 스타일이 내가 수정하고 싶던 메뉴 너비에 관한 스타일이다!
내가 찾은 포스트 스타일은 contentArea 이다.
.contentArea 와 width: 가 같이있는 문장을 찾는다.
.contentArea {float:left; width:60%; margin:20px 0; padding:0 20px 20px 10px; font-size:12px; font-size:1.2rem; box-sizing:border-box; border-right:1px solid #dfdfdf;}
.sidebarArea {float:right; width:40%; margin-top:20px; padding:0 10px 20px 20px; font-size:12px; font-size:1.2rem; box-sizing:border-box;}
여기서 contentArea는 포스트 너비 sidebarArea는 메뉴 너비이다.
반응형이라서 그런지 퍼센트로 되어있다.
둘을 합쳐서 100%가 되게하고, 광고가 잘 나올것 같은 알맞은 비율을 주면된다.
(나는 위와 같이 했다)
포스트 너비 늘리는 법
근데 메뉴가 엄청 넓어져서 그런지 콘텐츠 영역은 쪼그라들어 보인다.
그럼 포스트 너비를 늘려야한다.
포스트 너비를 늘리는 법은 간단하다.
.containerArea 를 찾는데 width 와 같이 있는 문장을 찾으면 된다.
나는 아래처럼 1000px로 변경했다. 훨씬 넓어보인다.
/* LAYOUT */
.menuS {position:absolute; top:0; list-style-type:none; width:430px; margin:0; padding:0 10px;}
.menuS li {display:inline; margin:0; padding:0; font-size:12px; font-size:1.2rem; color:#000;}
.menuS a {position:absolute; top:-200px; left:0; display:block; padding:5px 10px 7px; background-color:#dfdfdf;}
.menuS a:focus {top:0; left:0;}
.containerArea {width:100%; max-width:1000px; margin:40px auto 15px;}
'etc > tistory' 카테고리의 다른 글
| 소소하지만 확실한 공부법 소확공 책 리뷰 (0) | 2024.11.14 |
|---|---|
| 구글 애드센스 수동 광고 추가 방법 (8) | 2024.11.14 |
| 티스토리 앵커 광고 위치 변경(왜 하단 광고만 되지?) (0) | 2024.06.13 |
| 애드센스 탈락 거절😭 애드센스 주의❗ 필요 단계일 때 해결법 (0) | 2023.10.20 |
| 네이버에서 검색되도록 하는 법 (0) | 2018.07.08 |
| 티스토리 스킨 변경하는 법 (0) | 2018.07.08 |
Post
네이버에서 검색되도록 하는 법
네이버에서 내 티스토리가 검색되게 하고 싶다면
네이버 웹마스터도구를 사용합니다.
링크는 아래와 같습니다.
https://webmastertool.naver.com/board/main.naver
현재 가지고 있는 네이버 아이디로 로그인을 누르면 됩니다.
그리고 나서 사이트 추가 버튼을 누르면
사이트 소유 확인 절차 창이 뜹니다.
티스토리에서
관리자설정 - 꾸미기 - 스킨변경 - 스킨편집 - html 을 눌러서
head 쪽에 위 메타태그를 붙여넣습니다.
그리고 위 설정을 저장합니다.
위 메타태그를 넣었다면 정상적으로 확인완료 될 것이다.
사이트 등록 후 이제 사이트의 페이지를 수집해가라고 해야한다.
웹 페이지 수집을 게시물의 웹페이지 주소를 등록한다.
수집은 조금만 기다리면 금방 완료된다.
네이버에서 검색되도록 하는 법은 여기서 끝이다.
'etc > tistory' 카테고리의 다른 글
| 소소하지만 확실한 공부법 소확공 책 리뷰 (0) | 2024.11.14 |
|---|---|
| 구글 애드센스 수동 광고 추가 방법 (8) | 2024.11.14 |
| 티스토리 앵커 광고 위치 변경(왜 하단 광고만 되지?) (0) | 2024.06.13 |
| 애드센스 탈락 거절😭 애드센스 주의❗ 필요 단계일 때 해결법 (0) | 2023.10.20 |
| 티스토리 에드센스에 좋은 스킨으로 바꾸자! (0) | 2018.07.15 |
| 티스토리 스킨 변경하는 법 (0) | 2018.07.08 |
Post
티스토리 스킨 변경하는 법
https://www.tistory.com/skin
여기서 자신이 원하는 티스토리 스킨을 다운 받습니다.
그리고 다운 받은 압축파일을 풉니다.
그리고 나서 블로그 설정 페이지에 들어가서
꾸미기 - 스킨 변경 - 스킨 등록을 클릭합니다.
그러면 스킨 등록창이 나오는데,
아까 압축풀었던 파일안의 파일들을 모조리 등록해주면 됩니다.
등록 완료 후 스킨 보관함에 들어가시면
이렇게 등록된 스킨이 보입니다.
등록된 스킨를 클릭해서 적용하면 끝입니다.
처음에 네이버블로그와 달리 티스토리 스킨 변경하는 법이 하질 않았는데 이렇게 쉽다니^^;;
진작에 할 걸 그랬어요 ㅎㅎ
티스토리 스킨 변경하는 법 포스팅이 많은 도움이 되었길 바랍니다.
'etc > tistory' 카테고리의 다른 글
| 소소하지만 확실한 공부법 소확공 책 리뷰 (0) | 2024.11.14 |
|---|---|
| 구글 애드센스 수동 광고 추가 방법 (8) | 2024.11.14 |
| 티스토리 앵커 광고 위치 변경(왜 하단 광고만 되지?) (0) | 2024.06.13 |
| 애드센스 탈락 거절😭 애드센스 주의❗ 필요 단계일 때 해결법 (0) | 2023.10.20 |
| 티스토리 에드센스에 좋은 스킨으로 바꾸자! (0) | 2018.07.15 |
| 네이버에서 검색되도록 하는 법 (0) | 2018.07.08 |
Post
'etc' 카테고리의 다른 글
| 클립스튜디오 자기 브러쉬 등록하는 법 (0) | 2024.05.06 |
|---|---|
| tortoisesvn Path (0) | 2018.05.30 |
| No bootable medium found ( VirtualBox Window 10 설치 ) (0) | 2018.05.09 |
| [R데이터]네이버 뉴스 크롤링 (0) | 2018.01.09 |
| R 기초 - 프로그램 설치 (0) | 2018.01.09 |
| 래퍼런스, 포인터 차이, 프로시저 사용이유, 외래키? (0) | 2016.04.07 |
Post
tortoisesvn Path : 내가 A에서 작업한 내용을 B폴더로 가져가서 작업할 때 유용
A폴더를 마우스 오른쪽 클릭 - tortoiseSVN - Create Path
패치 파일 생성.
이제 B폴더로 안으로 들어가서 - tortoiseSVN - Apply Path - All Item
A폴더는 변경된 파일을 모두 가지고 있는 폴더
B폴더도 마찬가지지. 다만 패치 생성 때는 폴더 안에 들어 Apply Path를 해야함.
'etc' 카테고리의 다른 글
| 클립스튜디오 자기 브러쉬 등록하는 법 (0) | 2024.05.06 |
|---|---|
| VBA 오류들 (0) | 2018.06.22 |
| No bootable medium found ( VirtualBox Window 10 설치 ) (0) | 2018.05.09 |
| [R데이터]네이버 뉴스 크롤링 (0) | 2018.01.09 |
| R 기초 - 프로그램 설치 (0) | 2018.01.09 |
| 래퍼런스, 포인터 차이, 프로시저 사용이유, 외래키? (0) | 2016.04.07 |
Post
VirtualBox에서 Window10을 사용하려고 했는데
'No bootable medium found' 라는 에러가 났다.
찾아보니 VirtualBox를 사용할 때 다른 컴퓨터에 설치하는 것처럼 설치 ISO가 필요하다는것을 알아냈다.
Window10 ISO 도구 URL
https://www.microsoft.com/ko-kr/software-download/windows10
실행만하면 ISO가 만들어진다.
그리고 만들어진 가상 운영체제의 설정을 눌러서 저장소-CD클릭-광학드라이브 옆에 CD클릭
Win10 iso를 클릭해주면 된다.
Win10 사이즈는 반드시 10기가 이상이어야 한다..
적게 잡으니까 최소 여유공간이 없다고 설치가 안됨..
'etc' 카테고리의 다른 글
| 클립스튜디오 자기 브러쉬 등록하는 법 (0) | 2024.05.06 |
|---|---|
| VBA 오류들 (0) | 2018.06.22 |
| tortoisesvn Path (0) | 2018.05.30 |
| [R데이터]네이버 뉴스 크롤링 (0) | 2018.01.09 |
| R 기초 - 프로그램 설치 (0) | 2018.01.09 |
| 래퍼런스, 포인터 차이, 프로시저 사용이유, 외래키? (0) | 2016.04.07 |











